iOS 2 (hay còn gọi là iPhone OS 2) được Apple ra mắt vào tháng 7 năm 2008, hệ điều hành phiên bản thứ 2 dành cho điện thoại iPhone 2G và iPhone 3G đã gây ấn tượng mạnh khi đây là bản iOS đầu tiên hỗ trợ ứng dụng từ các nhà phát triển bên thứ ba.
1. So sánh biểu tượng ứng dụng giữa iOS 2 và iOS 16
Đã 14 năm trôi qua, iOS đã dần trở thành hệ điều hành không thể thiếu đối với tín đồ iPhone và là nền tảng của các hệ điều hành khác như iPad OS, watchOS, tvOS,…Mới đây nhất Apple đã phát hành iOS 16 với nhiều thay đổi lớn, cho phép người dùng cá nhân hoá tối đa diện mạo của điện thoại. Chúng ta hãy cùng bài so sánh biểu tượng giữa hai hệ điều hành này nhé.
1.1. Các biểu tượng ứng dụng trên iOS 2 vs iOS 16 khác nhau ra sao?
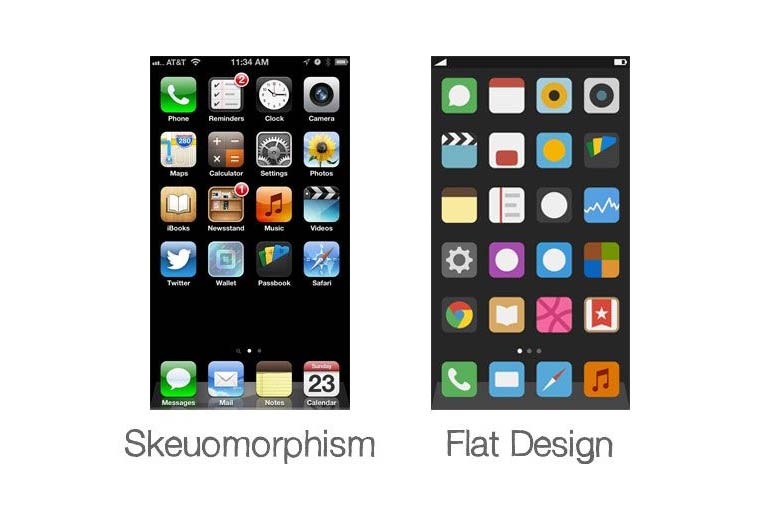
Khác với các biểu tượng iOS 2 được thiết kế theo xu hướng skeuomorphic (mô phỏng), iOS 16 đã chuyển sang ngôn ngữ thiết kế phẳng (Flat design) hiện đại hơn, hoà nhập xu hướng hiện đại hơn kể từ iOS 7.
1.1.1. Biểu tượng App Store
Thay cho lối thiết kế skeuomorphic tả thực mô phỏng cây cọ, cây viết và cây thước đặt thành chữ A trên iOS 2 thì biểu tượng App Store trên iOS 16 chỉ đơn giản là 3 đường thẳng đặt lên cạnh nhau, vừa tạo thành hình chữ A (viết tắt của App Store) vừa đơn giản, dễ hiểu.

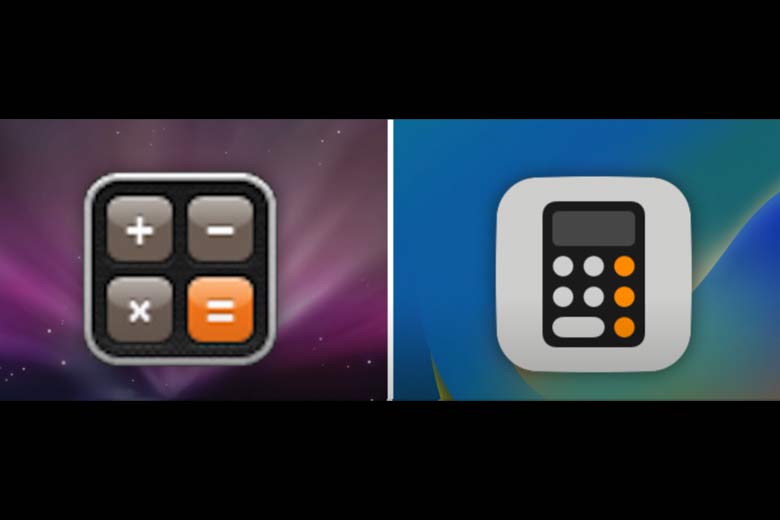
1.1.2. Ứng dụng Máy tính
Thay cho các biểu tượng cộng trừ nhân chia bóng bẩy thì iOS 16 có vẻ dễ hiểu hơn khi biểu tượng là một chiếc máy tính được tạo thành từ các đường tròn, đường thẳng bo cong.

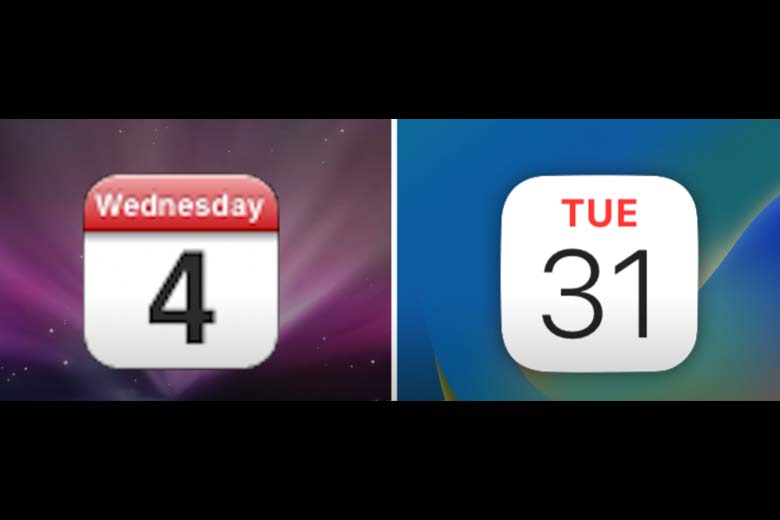
1.1.3. Lịch
Thay vì mô phỏng theo tờ lịch như iOS 2, iOS 16 chỉ đơn giản là một nền trắng hiển thị Ngày và Thứ trong tuần, vừa dễ hiểu, vừa đơn giản đến bất ngờ.

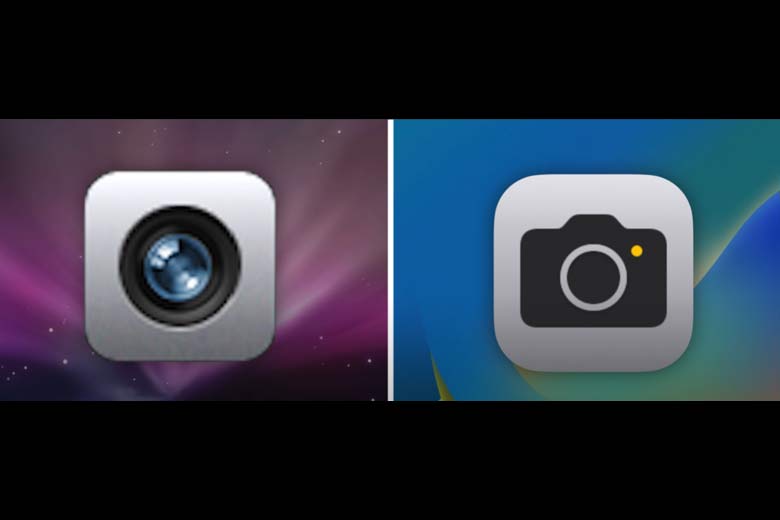
1.1.4. Máy ảnh
Ứng dụng chụp ảnh trên iOS 2 và trước phiên bản iOS 7 đều được làm rất cầu kỳ mô phỏng len ống kính với các hiệu ứng 3D khá đẹp mắt, mặc dù biểu tượng phẳng của iOS 16 có vẻ hiện đại hơn, đơng ảin hơn, dễ hiểu hơn nhưng người viết vẫn đánh giá cao biểu tượng của iOS 2 hơn

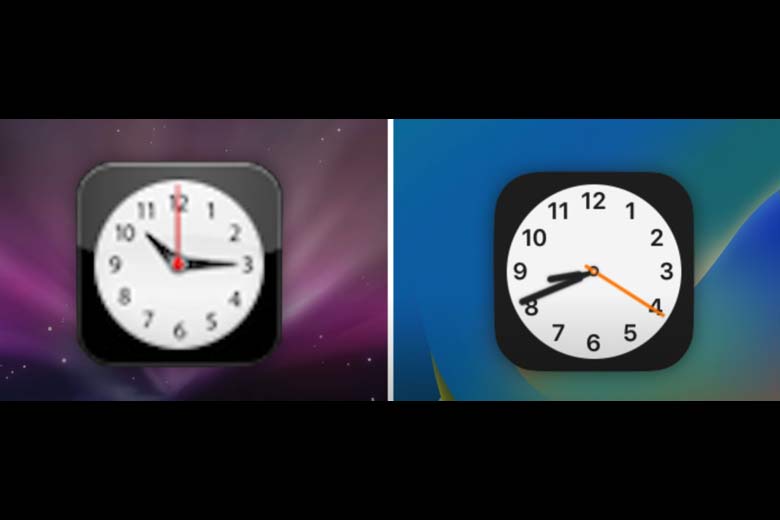
1.1.5. Đồng hồ
Biểu tượng đồng hồ giữa iOS 2 và iOS 16 chỉ khác nhau ở mặt hiệu ứng như đổ bóng, bo cong và độ nhọn của kim giờ, kim giây, ngoài ra về cơ bản cả hai đều giống nhau với nền đen và đồng hồ mặt tròn.

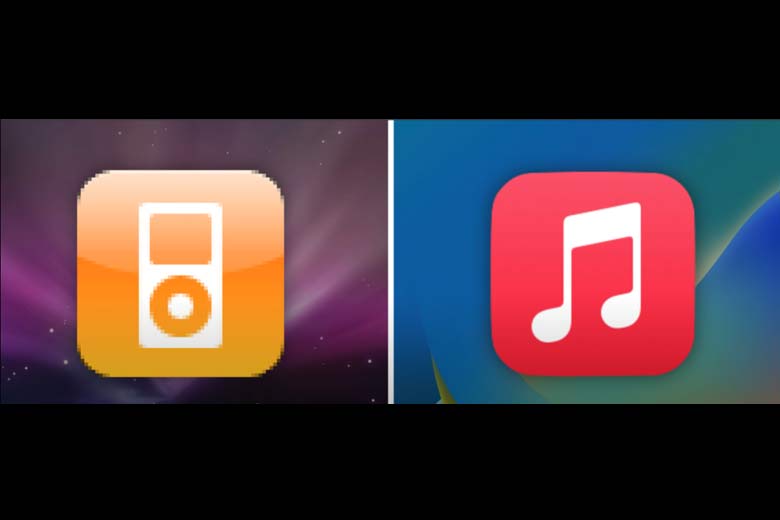
1.1.6. Ứng dụng Nhạc
Ứng dụng nhạc có lẽ là biểu tượng thay đổi nhiều nhất giữa iOS 2 và iOS 16, về màu sắc lẫn hình dáng. Thay cho màu cam với biểu tượng mà ai cũng biết là chiếc iPod huyền thoại, giờ đây trên iOS 16 Apple đã thay thế bằng hình ảnh nốt nhạc cực đơn giản với màu đỏ đặc trưng của dịch vụ Apple Music.

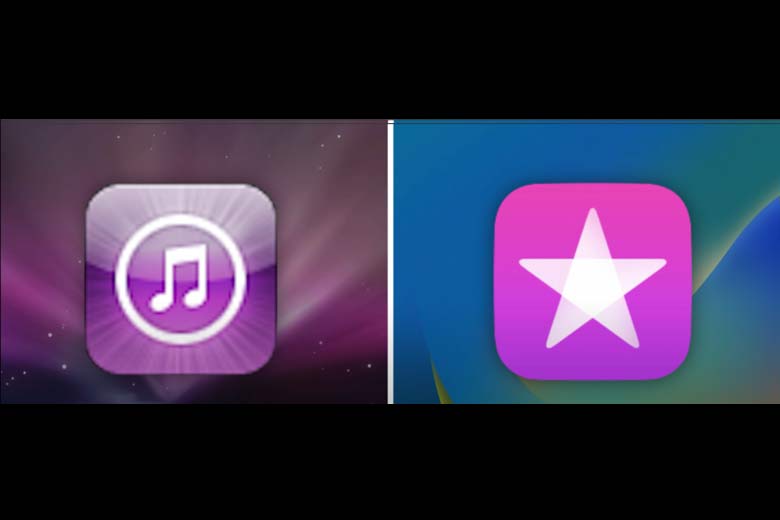
1.1.7. iTunes
Biểu tượng iTunes trên iOS 2 ngược lại khá dễ hiểu khi đây là dịch vụ bán nhạc trực tuyến của Apple với icon hình nốt nhạc màu tím, trên iOS 16, phong cách phẳng trừu trượng với các hình ảnh mô tả ánh đèn sân khấu chụm lại tạo thành hình ngôi sao khá khó hiểu, nếu không có nhãn biểu tượng iTunes bạn sẽ khó nhận ra đây là ứng dụng nào.

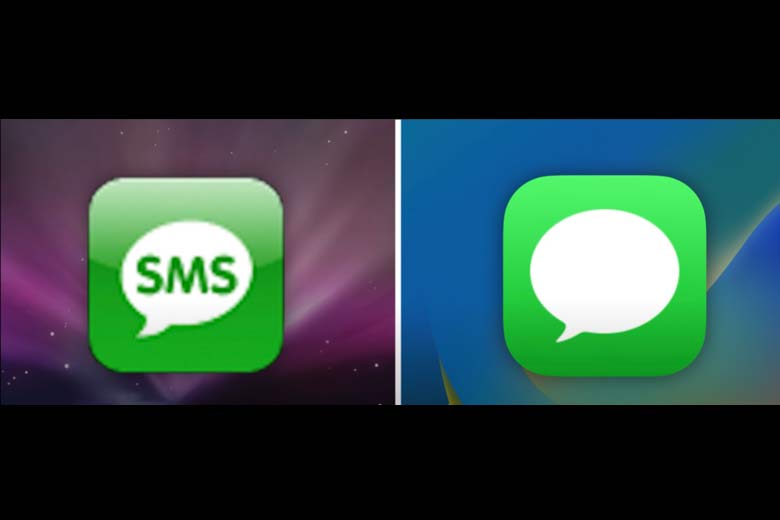
1.1.8. SMS/Message
Apple đã thay đổi biểu tượng với chữ SMS cũ kĩ trên iOS 2 thành biểu tượng bong bóng chat phẳng đơn giản trên nền xanh lá, ứng dụng nhắn tin giờ đây không chỉ phục vụ nhu cầu nhắn tin sms mà còn là dịch vụ imessage với nhiều tính năng hiện đại hơn.

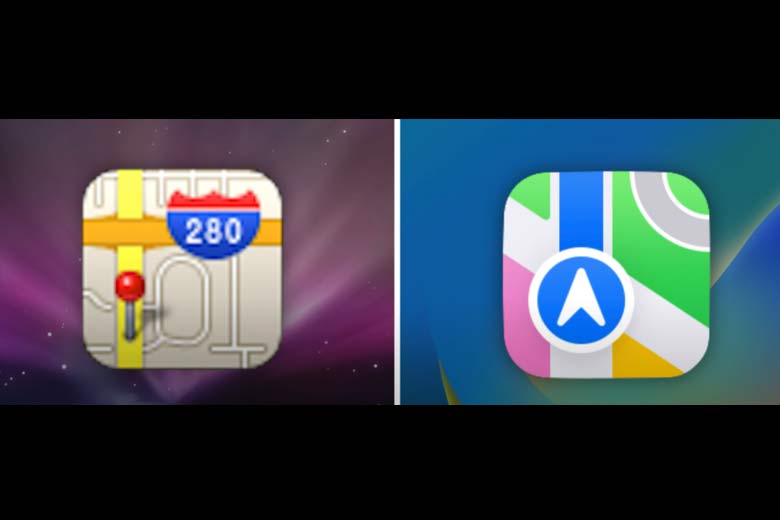
1.1.9. Bản Đồ
Chuyển đổi từ dịch vụ bản đồ của Google sang hệ thống bản đồ của riêng mình, Apple cũng thay đổi biểu tượng ứng dụng khá nhiều, vừa nhìn vào thiết kế của iOS 16 là chúng ta có thể thấy ngay tính năng người dùng thường xuyên sử dụng nhất trên Maps chính là Routing (dẫn đường).

Ngược lại iOS 2 có vẻ khá rườm rà với biểu tượng pin và biển số địa chỉ 280 không cần thiết lắm. Cho bạn nào chưa biết, đây cũng là địa chỉ trụ sở của Apple tại Mỹ.
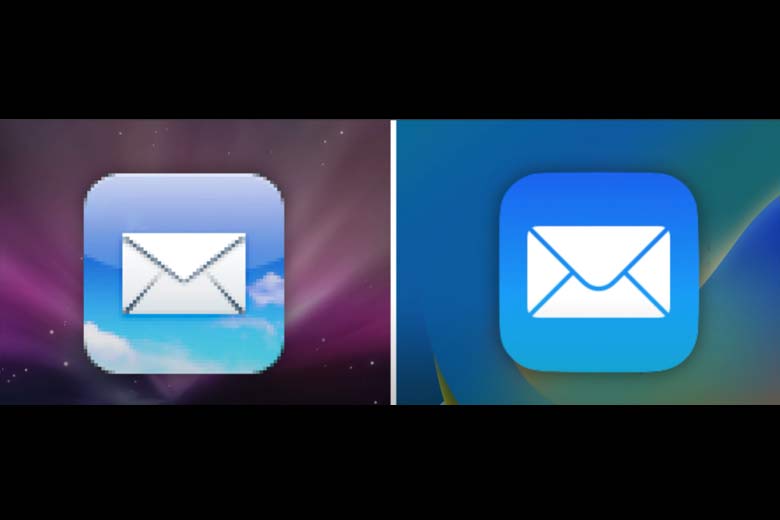
1.1.10. Mail
Ứng dụng Mail vẫn giữ nét đặc trưng với biểu tượng hình lá thư, biểu tượng trên iOS 16 sẽ phẳng hơn và loại bỏ đi nền đám mây của iOS 2. Còn lại về cơ bản hai biểu tượng này không quá khác biệt sau bao năm tháng.

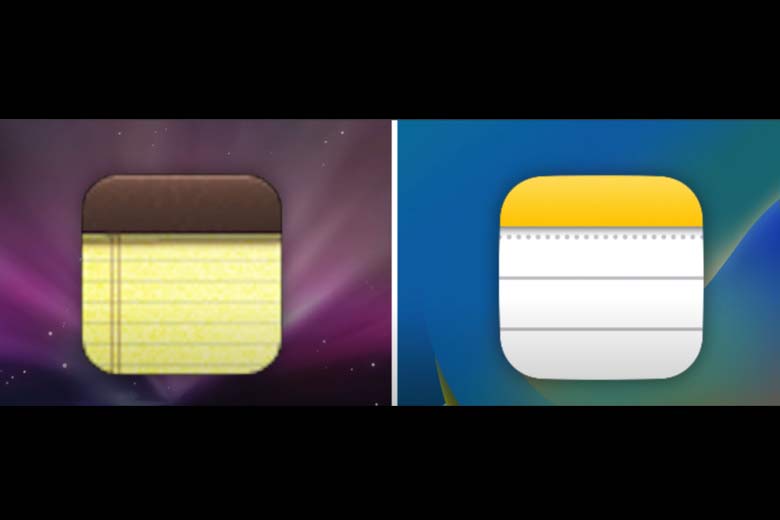
1.1.11. Ứng dụng ghi chú Note
Tương tự như ứng dụng Mail, ứng dụng ghi chú theo thời gian từ iOS 2 đến iOS 16 đã được làm phẳng hơn, dễ nhìn hơn, người dùng vẫn có thể nhận ra cuốn sổ ghi chú khi nhìn vào hai biểu tượng này.

1.1.12. Ứng dụng gọi điện Phone
Lại một ứng dụng nữa không có quá nhiều cách biệt giữa hai phiên bản iOS cách nhau đến 14 năm, có lẽ biểu tượng gọi điện là biểu tượng khó có thể thay thế hay trừu trượng hoá nên Apple chỉ có thể làm phẳng nó , giảm bớt hiệu ứng đổ bóng mà thôi.

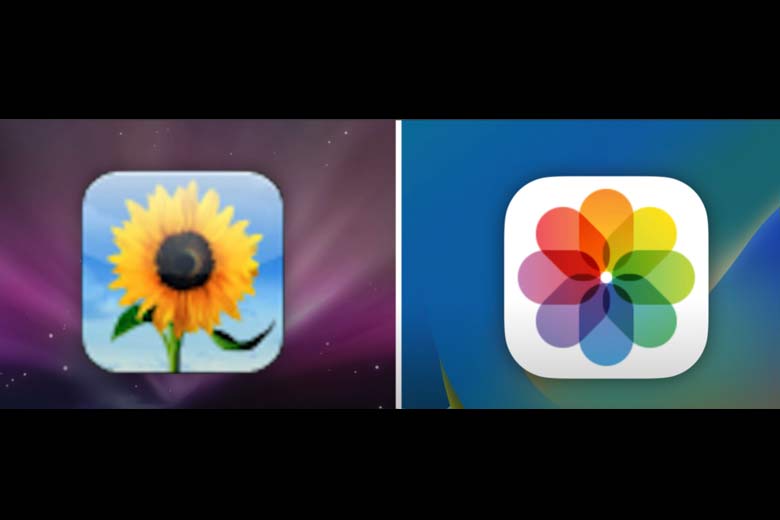
1.1.13. Photos
Thay cho nền mây và bông hoa hướng dương đặc trưng của bản iOS cũ, phiên bản iOS mới nhất thay thế bằng hình cánh hoa sắp xếp từ các lá màu vô cùng tinh tế, vừa thể hiện được đây là ứng dụng chứa ảnh, vừa tạo cảm giác thích mắt hơn vì não bộ con người thường thích những thứ nhiều màu sắc.

1.1.14. Safari
“Chiếc la bàn” Safari năm nào với thiết kế khá cổ điển giờ đây đã được “số hoá” với các đường thẳng dứt khoát hơn, bỏ đi hiệu ứng đổ bóng trên kim nam châm và bo tròn các vạch chỉ hướng. Trình duyệt Safari cũng đã thay đổi giao diện rất nhiều kể từ những phiên bản iOS đầu tiên.

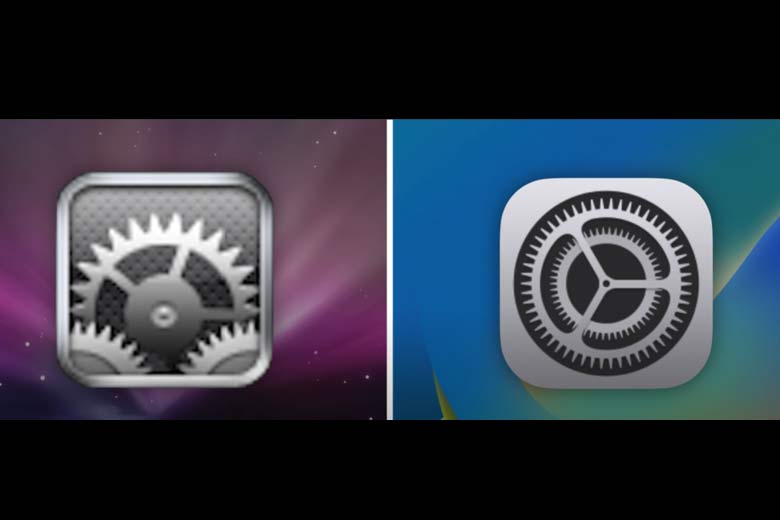
1.1.15. Cài đặt
Những bánh răng trên nền carbon bóng bẩy mang phong cách của MacOS 10.6 Leopard ngày nào giờ đây đã được “là phẳng” với thiết kế tinh tế, hiện đại hơn, người dùng vẫn có thể dễ dàng nhận ra trình cài đặt đặc trưng của iOS một cách dễ dàng.

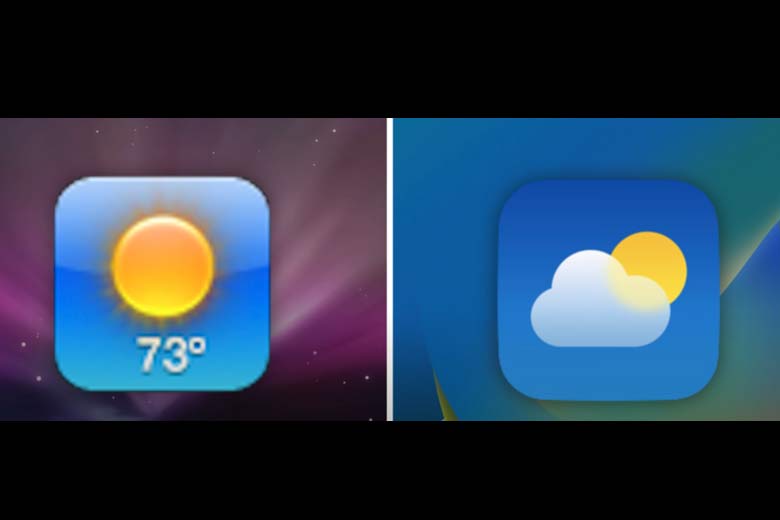
1.1.16. Thời tiết
Biểu tượng mặt trời với hiệu ứng đổ bóng bắt trend một thời giờ đây trở nên hiện đại hơn với icon mây và mặt trời từ những đường tròn được chồng lên nhau. Biểu tượng mới trên iOS 16 cũng hài hoà hơn phiên bản cũ rất nhiều.

1.2. Tại sao lại có sự chuyển dịch giữa thiết kế mô phỏng và thiết kế phẳng trên iOS?
Thứ nhất là tính thẩm mỹ, trong một không gian nhỏ như màn hình điện thoại thì thiết kế skeuomorphic sẽ ít có không gian để thể hiện các ý tưởng của mình. Chưa kể ngôn ngữ mô phỏng thường tả theo vật thật nên các nhà phát triển thường khó sáng tạo riêng hơn.

Ngược lại ngôn ngữ thiết kế phẳng đòi hỏi các nhà thiết kế phải “căng não” khi thiết kế này mang tính trừu tượng và phải tận dụng rất nhiều yếu tố hình học, màu sắc,… vì vậy chúng ta sẽ có rất nhiều ý tưởng mới lạ khi sử dụng thiết kế Flat Design.
Thứ hai việc sử dụng thiết kế Flat design chính là giảm tải đồ hoạ, thiết kế phẳng đơn giản, ít dùng các hiệu ứng đồ hoạ đổ bóng, phản chiếu,…nên thích hợp với phần cứng của điện thoại hơn.
2. Tổng Kết
14 năm là khoảng thời gian khá dài, hệ điều hành iOS 16 giờ đây đã mở hơn, cho phép người dùng cá nhân hoá nhiều hơn, tuy nhiên chúng ta vẫn bắt gặp nét quen thuộc của những ngày ban đầu khi hệ điều hành dành cho điện thoại iPhone được giới thiệu đến người dùng.
Nguồn: Nobel Tech
Xem thêm:
- iOS 16 sẽ yêu cầu iPhone Xs trở lên đối với một số tính năng đặc biệt
- Apple Music nhận hàng loạt cập nhật mới trên iOS 16
- iOS 16 cho phép người dùng điện thoại iPhone gỡ cài đặt gần như tất cả các ứng dụng mặc định
- iOS 16 sẽ có giao diện thông báo pin yếu mới
Di Động Việt