Bạn đã bao giờ tự hỏi sidebar là gì mà nó lại xuất hiện ở hai bên màn hình website chưa? Với thiết kế sidebar hợp lý, bạn có thể dẫn dắt người dùng nhanh chóng đến những trang nội dung cần thiết. Hãy cùng Di Động Việt tìm hiểu sâu hơn về tiện ích này nhé!
1. Khái niệm Sidebar
Hãy cùng Di Động Việt tìm hiểu về khái niệm sidebar là gì nhé.
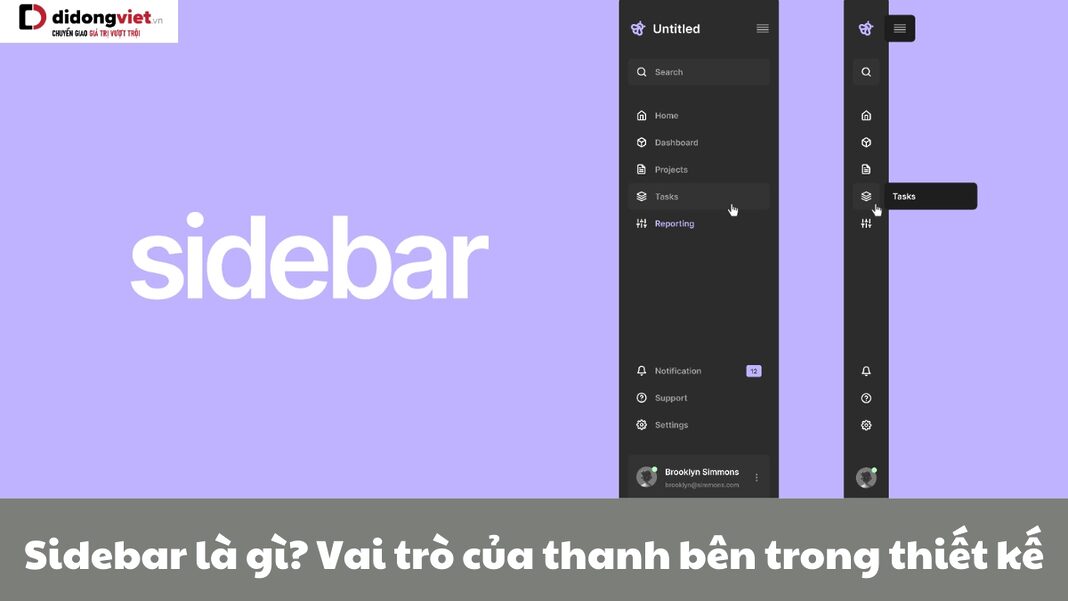
1.1. Sidebar là gì?
Sidebar là một phần không thể thiếu trong giao diện trang web, nơi quản trị viên có thể tùy chỉnh thêm hoặc loại bỏ các yếu tố như thanh tìm kiếm, lịch, bài viết gần đây, và nhiều thành phần khác. Vị trí của sidebar có thể nằm ở bên trái, bên phải, hoặc cả hai bên của nội dung, tuỳ vào cấu trúc thiết kế của trang web. Ngoài ra, nó cũng có thể hiện diện ở phần đầu, cuối hay dọc theo các cạnh của trang.

1.2. Vai trò của sidebar
Sidebar đóng vai trò quan trọng trong việc gia tăng sự tương tác và thu hút người dùng. Nhờ vào nó, người dùng dễ dàng tiếp cận những nội dung liên quan, mới cập nhật hoặc nổi bật. Đồng thời, đây cũng là khu vực lý tưởng để hiển thị quảng cáo, thông tin liên hệ, đăng ký nhận bản tin, và các yếu tố khác. Tuỳ thuộc vào mục tiêu và đối tượng người dùng của website, quản trị viên nên khéo léo sắp xếp nội dung trong sidebar sao cho phù hợp và cân đối.
1.3. Các dạng sidebar thường gặp
Dựa trên các yếu tố như vị trí, kích thước, tính cố định hay di động và nội dung hiển thị, chúng ta có thể phân loại một số kiểu sidebar là gì phổ biến dưới đây:
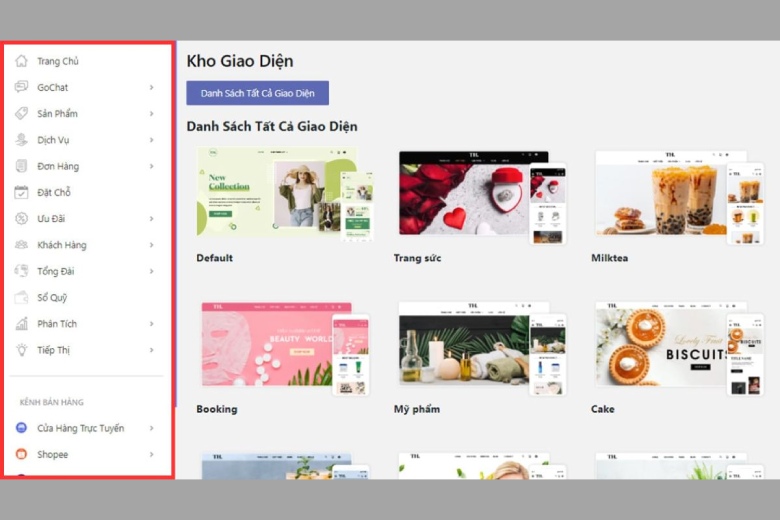
- Sidebar bên trái: Đây là kiểu sidebar được đặt ở phía bên trái của nội dung chính, thường có kích thước hẹp hơn. Nó phổ biến trên các trang tin tức, blog cá nhân, và những trang web tương tự.
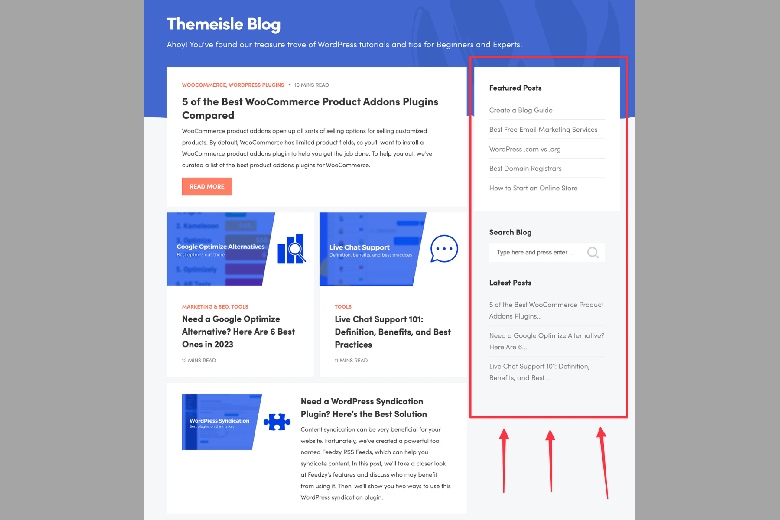
- Sidebar bên phải: Loại này nằm ở bên phải của bài viết, cũng có bề rộng nhỏ hơn so với phần nội dung chính. Thường xuất hiện trên các trang thương mại điện tử, giáo dục và một số loại trang web khác.
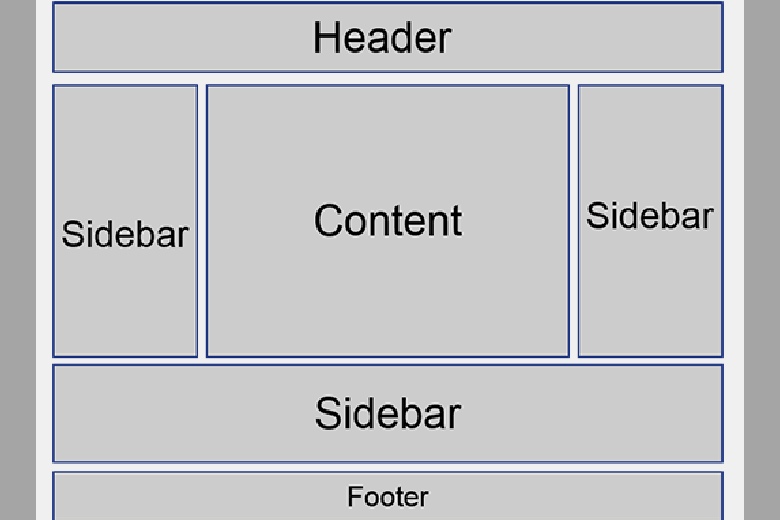
- Sidebar hai bên: Kiểu này xuất hiện ở cả hai phía của nội dung, tạo nên bố cục ba cột. Loại sidebar này hay được dùng trên các trang có nhiều phần nội dung phụ, nhằm tăng cường trải nghiệm tương tác cho người dùng.
- Sidebar chân trang: Loại sidebar này nằm ở cuối trang, thường có chiều rộng bằng với toàn bộ trang web. Nó thường được sử dụng để hiển thị thông tin bổ sung như giới thiệu về trang web, chính sách bảo mật, hoặc thông tin liên hệ.
- Sidebar đầu trang: Đây là sidebar được đặt ở phần trên cùng của trang web, với chiều rộng tương đương với trang. Nó thường chứa các menu điều hướng hoặc các banner quảng cáo.
- Sidebar thanh dọc: Kiểu sidebar này xuất hiện dọc theo một bên của trang web, thường có bề ngang rất hẹp nhưng kéo dài theo chiều cao của trang. Nó hay được sử dụng để hiển thị các biểu tượng, liên kết nhanh tới mạng xã hội, hoặc các chức năng khác.

2. Widget là gì? Vì sao nên dùng Widget
Ngoài khái niệm Sidebar là gì, thì Widget cũng là công cụ được rất nhiều người quan tâm. Thực chất, Widget là một công cụ mạnh mẽ trong WordPress, giúp bạn bổ sung các tính năng và nội dung mới vào trang web một cách thuận tiện mà không cần can thiệp trực tiếp vào mã nguồn.
Bạn có thể hình dung Widget như những “khối” nội dung được phân bố tại các khu vực cụ thể trên giao diện trang web, chẳng hạn như sidebar, footer, hoặc header. Mỗi Widget thường có một chức năng riêng biệt, phục vụ cho những mục đích khác nhau.
- Recent Posts: Hiển thị danh sách các bài viết gần đây.
- Categories: Liệt kê các danh mục nội dung trên trang.
- Calendar: Cung cấp lịch hiển thị trên trang web.
- Search: Thêm thanh tìm kiếm cho trang web.
- Social Media: Hiển thị các biểu tượng liên kết đến mạng xã hội.

Việc sử dụng Widget mang lại nhiều lợi ích thiết thực cho trang web của bạn:
- Tăng tính linh hoạt: Cho phép bạn dễ dàng thêm, xóa, hoặc di chuyển các tính năng trên trang.
- Cải thiện giao diện: Giúp trang web trở nên trực quan và thu hút hơn.
- Tăng cường trải nghiệm người dùng: Giúp người truy cập dễ dàng tiếp cận các thông tin quan trọng.
Bên cạnh các Widget tích hợp sẵn trong WordPress, bạn cũng có thể mở rộng thêm nhiều tính năng hơn nữa thông qua việc cài đặt các plugin, từ đó cung cấp nhiều Widget phong phú và đa dạng hơn cho trang web của mình.
3. Cách tạo Sidebar cho trang web
Để có thể tạo được 1 Sidebar là gì trong web, bạn có thể áp dụng 1 trong 2 cách sau:
3.1. Sử dụng các widget và plugin
Widget là những thành phần mà bạn có thể dễ dàng kéo thả vào các khu vực hiển thị khác nhau trên trang web, bao gồm cả sidebar. Để tạo một sidebar thông qua Widget, hãy thực hiện các bước sau:
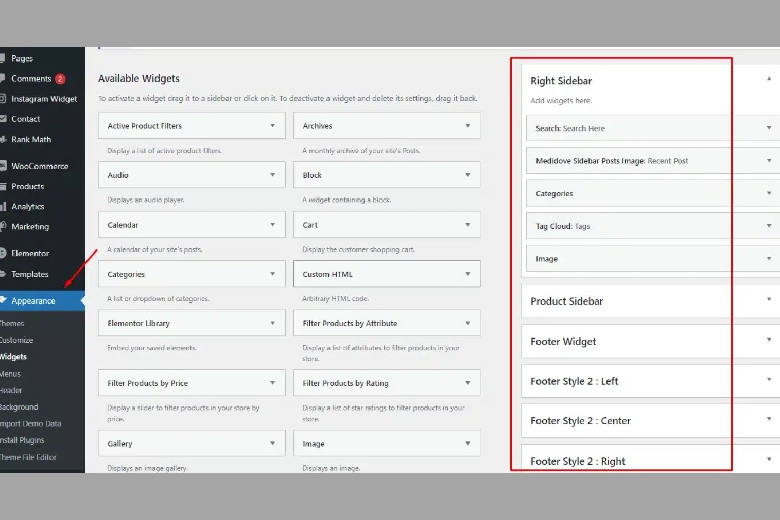
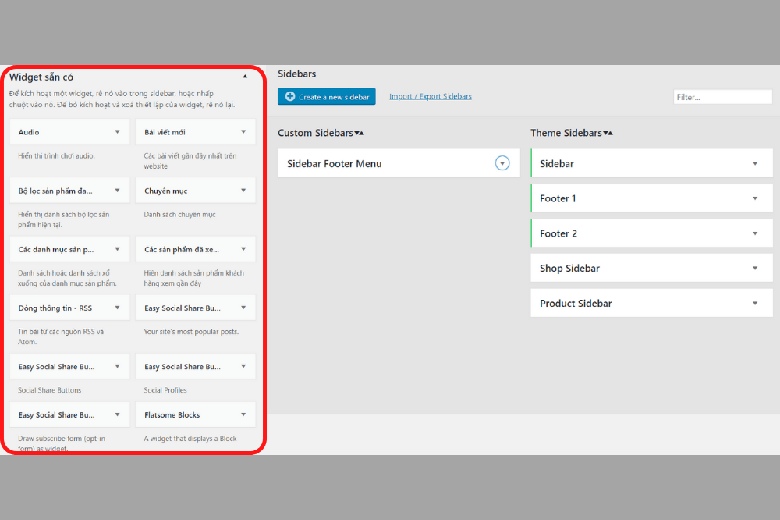
Bước 1: Đăng nhập vào trang quản trị WordPress của bạn và chọn Giao diện > Widget.

Bước 2: Ở trang “Widget”, bạn sẽ thấy các khu vực hiển thị được liệt kê ở bên phải, và danh sách các widget có sẵn nằm ở bên trái. Số lượng và tên các khu vực hiển thị có thể thay đổi tuỳ theo giao diện bạn đang sử dụng. Tuy nhiên, phần lớn các giao diện đều có ít nhất một khu vực hiển thị mang tên “Sidebar” hoặc “Primary Sidebar”.

Bước 3: Bạn có thể tùy chỉnh sidebar bằng cách kéo thả các widget vào vị trí mong muốn. Sau khi điều chỉnh, hãy kiểm tra kết quả hiển thị trực tiếp trên trang web của bạn. Nếu cần thay đổi hoặc xóa các widget, bạn chỉ cần quay lại trang “Widget” và thực hiện các thao tác tương ứng.
3.2. Tùy chỉnh giao diện và nội dung
Tính năng Customize cho phép bạn tùy biến giao diện và nội dung trang web một cách trực quan, nhanh chóng mà không cần can thiệp vào mã nguồn. Để tạo sidebar thông qua Customize, hãy làm theo các bước sau:
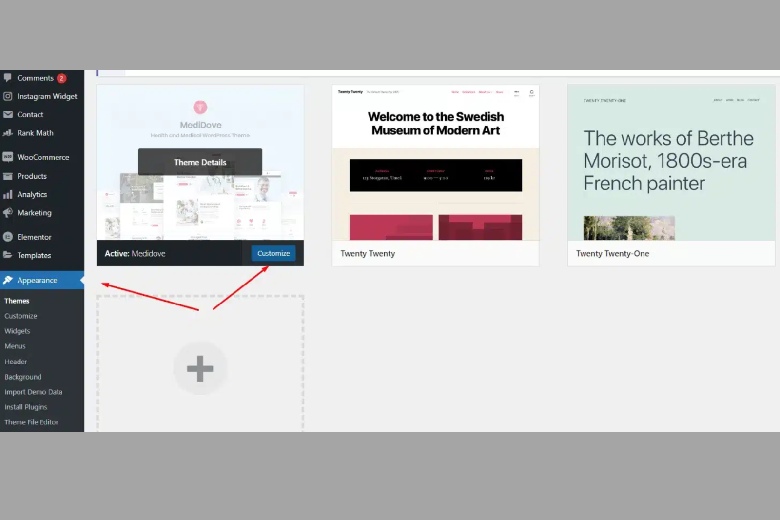
Bước 1: Đăng nhập vào trang quản trị WordPress của bạn, sau đó chọn Giao diện > Tùy biến.

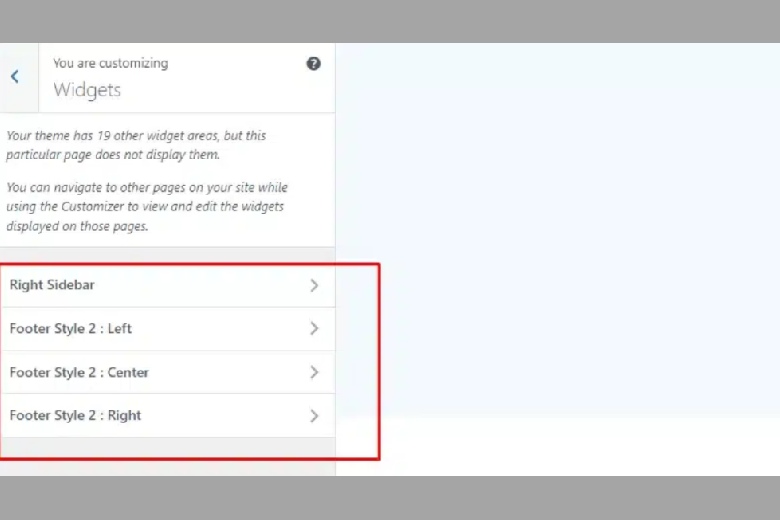
Bước 2: Tại trang “Tùy biến”, bạn sẽ thấy một thanh công cụ nằm bên trái và khung xem trước trang web ở bên phải. Trên thanh công cụ, bạn sẽ tìm thấy các tùy chọn khác nhau, tùy thuộc vào giao diện mà bạn đang sử dụng. Hãy tìm và nhấn vào mục Widgets hoặc Sidebar.

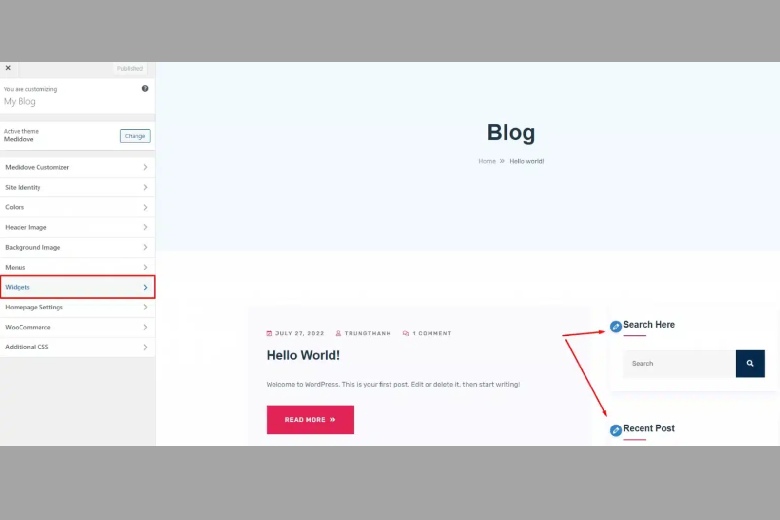
Bước 3: Trong phần Widgets hoặc Sidebar, bạn sẽ thấy danh sách các khu vực hiển thị. Chọn khu vực hiển thị sidebar mà bạn muốn chỉnh sửa. Tại đây, bạn sẽ thấy các widget đã được thêm (nếu có) và có thể tùy chỉnh hoặc thêm mới theo nhu cầu. Sau khi hoàn tất, nhấn Xuất bản để lưu các thay đổi.

Bước 4: Khi bạn đã thêm hoặc chỉnh sửa các widget trong sidebar, hãy xem kết quả ngay trên khung xem trước bên phải. Nếu cần xóa hoặc thay đổi vị trí widget, bạn có thể quay lại mục Widgets hoặc Sidebar để tiếp tục điều chỉnh cho đến khi hài lòng.
4. Cách bật hiển thị sidebar trong WordPress
Ngoài khái niệm sidebar là gì, thì để hiển thị sidebar vừa tạo trong WordPress, bạn có thể thực hiện theo một trong hai cách sau để tích hợp sidebar vào theme:
Cách 1: Tạo tệp sidebar.php trong thư mục theme của bạn, sau đó sử dụng hàm dynamic_sidebar để hiển thị sidebar đã tạo. Tiếp theo, bạn chỉ cần gọi hàm get_sidebar ở vị trí bạn muốn sidebar xuất hiện trong theme.
Cách 2: Bạn có thể chèn trực tiếp hàm dynamic_sidebar vào bất kỳ tệp nào trong theme, tại vị trí mà bạn muốn sidebar hiển thị. Hãy đảm bảo rằng bạn truyền đúng tham số cho hàm, đó có thể là tên hoặc ID của sidebar mà bạn đã đăng ký trước đó.

5. Làm thế nào để điều chỉnh sidebar?
Để tùy biến giao diện, bạn cần đăng ký một sidebar mới bằng cách sử dụng hàm register_sidebar() trong tệp functions.php. Trong quá trình này, bạn sẽ cần khai báo các tham số quan trọng như tên, ID, mô tả, và định dạng hiển thị cho sidebar.
Tuy nhiên, việc chỉnh sửa sidebar yêu cầu kiến thức cơ bản về PHP. Nếu bạn không quen với lập trình, đừng lo lắng, bởi có nhiều dịch vụ thiết kế web chuyên nghiệp luôn sẵn sàng hỗ trợ bạn trong việc này.
6. Vị trí đặt sidebar hiệu quả nhất
Vị trí của sidebar là gì đóng vai trò quan trọng trong việc tối ưu trải nghiệm người dùng và tăng hiệu quả của nó. Việc lựa chọn vị trí thích hợp cần dựa trên mục tiêu và nội dung của trang web. Dưới đây là một số vị trí lý tưởng để đặt sidebar cho website của bạn:
- Đặt phía bên trái: Vị trí sidebar bên phải rất phổ biến vì không làm gián đoạn luồng đọc từ trái sang phải. Nó thường được dùng để hiển thị nội dung liên quan, như các bài viết cùng chủ đề, bài viết mới, bình luận gần đây, hoặc quảng cáo và các widget khác nhằm thu hút sự chú ý của người dùng.
- Đặt 2 bên: Vị trí đặt 2 sidebar ở cả hai bên bài viết chính giúp tận dụng không gian và hiển thị nhiều nội dung hơn, nhưng có thể làm giảm kích thước bài viết, gây khó đọc. Cần cân nhắc kỹ khi sử dụng. Thường, sidebar trái hiển thị menu, logo, tìm kiếm, còn sidebar phải hiển thị bài viết liên quan, quảng cáo.

7. Cần lưu ý gì khi đặt sidebar trên website
Để tối đa hóa hiệu quả của sidebar, bạn nên lưu ý các yếu tố sau:
- Xác định mục tiêu của sidebar: Trước hết, bạn cần làm rõ mục đích của việc triển khai sidebar, chẳng hạn như tăng lượng truy cập, thúc đẩy doanh thu, hay nâng cao sự tương tác. Khi đã xác định được mục tiêu, bạn có thể chọn những nội dung phù hợp để đặt vào sidebar.
- Phân tích nội dung trang web: Hãy xem xét loại nội dung chính trên trang, chẳng hạn như tin tức, giải trí, hay thương mại điện tử. Điều này giúp bạn quyết định vị trí sidebar sao cho phù hợp với nội dung và đảm bảo không làm người dùng bị phân tâm.
- Cân nhắc thiết kế trang web: Sidebar cần được tích hợp sao cho không phá vỡ cấu trúc tổng thể của trang. Hãy xem xét xem giao diện hiện tại có hỗ trợ sidebar không, và sidebar có ảnh hưởng đến bố cục không. Yếu tố kích thước và màu sắc của sidebar cũng rất quan trọng, cần đảm bảo sự hài hòa và thu hút người dùng một cách tự nhiên.
8. Kết luận
Với những kiến thức đã thu thập trên đây, hy vọng có thể giúp bạn dễ dàng hiểu rõ về sidebar là gì. Việc am hiểu về thiết kế sidebar sẽ giúp bạn xây dựng một trang web hấp dẫn và mang tính chuyên nghiệp cao. Hãy bắt đầu hành trình sáng tạo của mình với công cụ hữu ích này nhé.
Cảm ơn đã dành thời gian đọc bài viết của mình. Tiếp tục theo dõi Dchannel của Di Động Việt để được cập nhật liên tục những thông tin về công nghệ mới nhất. Di Động Việt hoạt động theo cam kết “CHUYỂN GIAO GIÁ TRỊ VƯỢT TRỘI” với sự tận tâm, trách nhiệm và chu đáo đến từng khách hàng. Với sự tỉ mỉ và tử tế, hệ thống cửa hàng đảm bảo mang đến trải nghiệm mua sắm tốt nhất cho mọi khách hàng.
Xem thêm:
- Prototype là gì? Vai trò của Prototype trong thiết kế UI/UX
- Port là gì? Chức năng và các loại cổng mạng Port
- OCR là gì? Khái niệm, ưu điểm và cơ chế hoạt động
- Gateway là gì? Khái niệm, vai trò và cấu trúc của Gateway
Di Động Việt