Prototype có lẽ là một khái niệm còn khá mới mẻ đối với những ai không làm việc trong ngành. Tuy nhiên, khi bạn bắt đầu tìm hiểu về Prototype,, bạn sẽ thấy rõ vai trò quan trọng của nó trong việc hiện thực hóa ý tưởng thành trải nghiệm người dùng thực tế. Để khám phá thêm những thông tin thú vị của Prototype là gì, hãy đọc ngay bài viết từ Di Động Việt.
1. Prototype là gì?
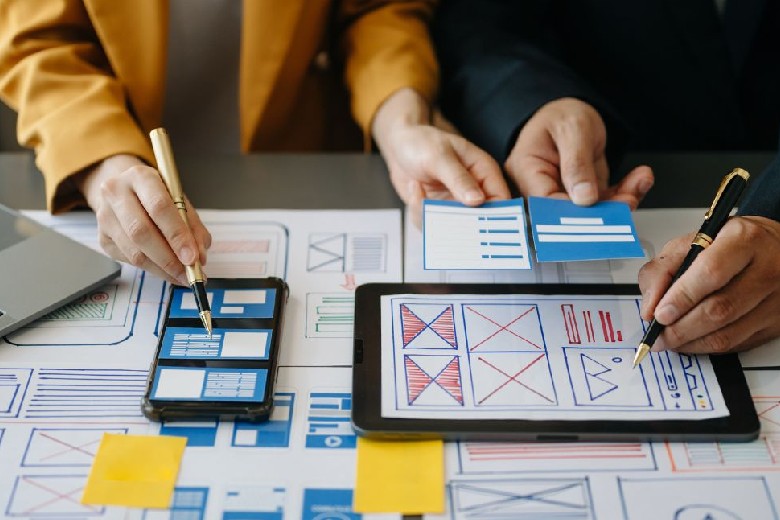
Trong lĩnh vực UI/UX, Prototype đóng vai trò như một phiên bản thử nghiệm của giao diện. Mô hình này cho phép các nhà thiết kế kiểm tra và tinh chỉnh ý tưởng trước khi đưa chúng vào sản phẩm hoàn chỉnh. Việc tạo ra prototype giúp nhà phát triển trải nghiệm các chức năng cốt lõi và cách hoạt động của giao diện mà không cần viết mã phức tạp.

Mục đích chính của Prototype là khám phá và đánh giá những giải pháp tiềm năng có thể đáp ứng các vấn đề cụ thể mà người dùng gặp phải. Qua quá trình thử nghiệm, chúng ta có thể thu thập phản hồi trực tiếp từ người dùng, từ đó hiểu rõ hơn về cách họ tương tác với sản phẩm. Điều này không chỉ giúp phát hiện các vấn đề tiềm ẩn mà còn tạo điều kiện để nâng cao thiết kế, góp phần cải thiện tính khả dụng và sự hài lòng của người dùng.
2. Đặc điểm nổi bật của Prototype
Có thể thấy, khái niệm Prototype là gì chính là một bản mẫu được khách hàng trực tiếp đánh giá, vì vậy cần đạt độ chính xác và hoàn thiện cao. Thông thường, quá trình phát triển Prototype sẽ do đội ngũ UI đảm trách, đòi hỏi sự đầu tư lớn về nguồn lực, công sức và thời gian. Để tạo ra một Prototype chi tiết, các công cụ chuyên dụng như Axure, Figma, hay Adobe XD thường được sử dụng. Một yếu tố quan trọng trong giai đoạn tạo Prototype là sự tham gia của các bên liên quan vào quá trình lập kế hoạch.

Việc thu hút nhiều bên liên quan vào quá trình này sẽ mang lại các lợi ích sau:
- Các bên liên quan giúp thu thập đầy đủ thông tin về định hướng chiến lược của dự án một cách hiệu quả nhất.
- Đảm bảo rằng nghiên cứu sẽ tạo ra tác động lớn nhất nhờ sự tham gia tích cực của các bên liên quan.
- Họ còn đóng vai trò quan trọng trong việc thiết lập sự hỗ trợ, đảm bảo cung cấp đủ nguồn lực và thời gian cho mỗi lần thực hiện Prototype.
3. Các loại Prototype phổ biến hiện nay
Trong quá trình phát triển sản phẩm, khái niệm Prototype là gì thường được phân thành hai loại chính: Hi-fi Prototype có độ chi tiết cao và Lo-fi Prototype tập trung vào ý tưởng ban đầu.
- Hi-fi Prototype: Đây là loại Prototype có tính chính xác cao, gần giống với sản phẩm hoàn thiện. Nó thường được xây dựng bằng các công cụ như Protopie hoặc Figma, cho phép người dùng tương tác trực tiếp với giao diện thực tế. Loại này rất hữu ích để thu thập phản hồi từ người dùng và phát hiện các vấn đề tiềm ẩn. Khi tìm hiểu về Prototype trong Figma, bạn sẽ thường xuyên gặp loại này.
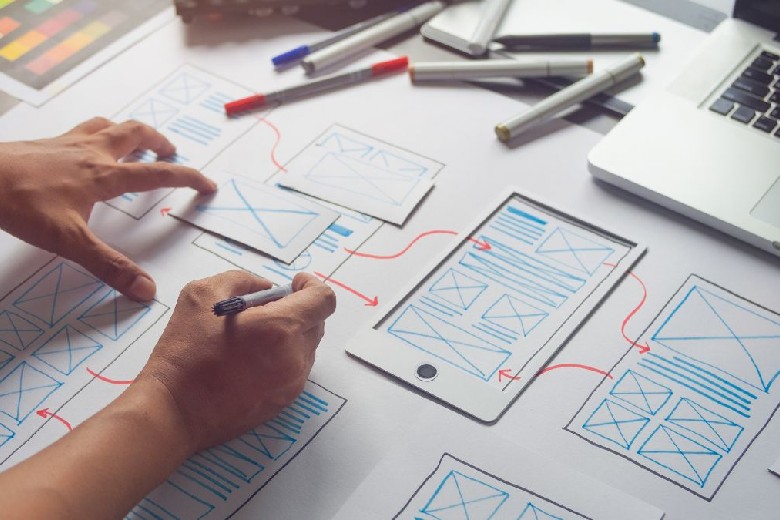
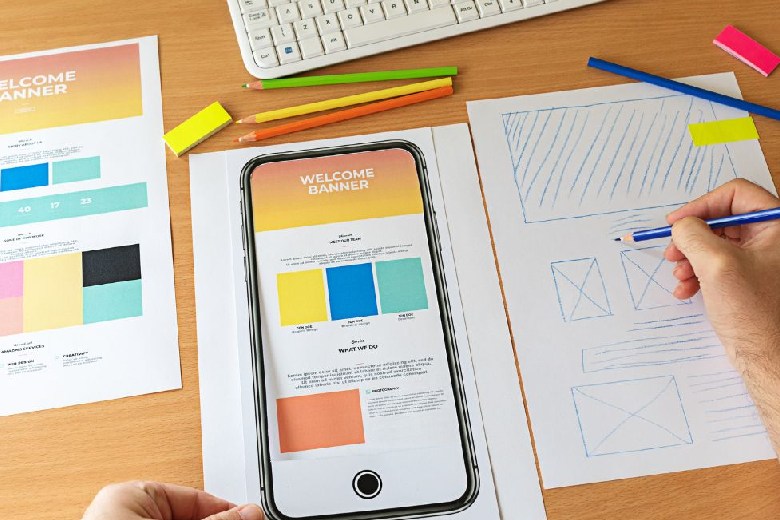
- Lo-fi Prototype: Trái ngược với Hi-fi, Lo-fi Prototype đơn giản hơn và dễ chỉnh sửa. Nó có thể được tạo ra bằng giấy hoặc các phần mềm cơ bản như PowerPoint. Loại này phù hợp cho giai đoạn đầu của thiết kế, khi các ý tưởng cần được thử nghiệm nhanh chóng.
- Clickable Prototype: Đây là loại Prototype cho phép người dùng tương tác trực tiếp với các yếu tố trong giao diện sản phẩm, giúp thu thập thông tin về trải nghiệm và cảm nhận thực tế. Khi tìm hiểu về Prototype trong thiết kế, Clickable Prototype là một khái niệm quan trọng mà bạn cần nắm vững.
- Static Prototype: Mặc dù không có tính năng tương tác, Static Prototype vẫn hữu ích trong việc thu thập phản hồi từ người dùng về thiết kế ban đầu.

4. Vai trò của Prototype trong thiết kế UI/UX
Khi nói đến thiết kế trải nghiệm người dùng (UX) và giao diện người dùng (UI), câu hỏi đầu tiên thường gặp là: Prototype là gì? Đây là công cụ quan trọng giúp tiết kiệm thời gian, chi phí và đồng thời nâng cao chất lượng sản phẩm cuối cùng.
- Prototype tạo điều kiện cho các nhà thiết kế nhanh chóng biến ý tưởng thành mô hình trực quan, qua đó đánh giá được tính khả thi của thiết kế. Việc thử nghiệm ý tưởng ở giai đoạn này giúp giảm bớt công sức so với việc xây dựng một sản phẩm hoàn chỉnh từ đầu.
- Thông qua các bản prototype, người dùng có thể tương tác và trải nghiệm sản phẩm trước khi nó chính thức ra mắt. Phản hồi từ họ mang lại những thông tin quan trọng, giúp nhà thiết kế nhận diện và điều chỉnh các vấn đề trong UX/UI.
- Các thay đổi trên prototype có thể được thực hiện một cách nhanh chóng và đơn giản, cho phép đội ngũ thiết kế điều chỉnh linh hoạt dựa trên những phản hồi thực tế từ người dùng. Điều này không chỉ nâng cao tính khả thi của dự án mà còn tối ưu hóa quy trình phát triển.
- Nhờ sử dụng prototype, các công ty có thể tránh việc đầu tư quá nhiều vào một sản phẩm hoàn chỉnh trước khi xác định rõ nhu cầu và sự đón nhận của người dùng. Đây chính là vai trò cốt lõi của Prototype mà bạn nên hiểu khi đi sâu vào khái niệm này.

5. Ưu và nhược điểm của Prototype
Ngoài việc hiểu rõ khái niệm Prototype là gì và các loại Prototype, việc nắm bắt ưu và nhược điểm cũng là điều bạn không thể bỏ qua.
5.1. Ưu điểm
- Prototype giúp phát hiện và xử lý các lỗi ngay từ giai đoạn đầu, từ đó giảm thiểu rủi ro trong quá trình phát triển và tiết kiệm chi phí khắc phục về sau.
- Nhờ Prototype, các yêu cầu và tính năng của hệ thống được xác minh nhanh chóng, đảm bảo rằng những yếu tố quan trọng đều được đánh giá và tích hợp đầy đủ.
- Prototype là công cụ mạnh mẽ, cho phép nhà phát triển điều chỉnh thiết kế sản phẩm một cách linh hoạt, nhằm đáp ứng tối ưu nhu cầu của người dùng.

5.2. Nhược điểm
- Việc sử dụng Prototype có thể làm tăng tính phức tạp của hệ thống, khiến phạm vi dự án dễ bị mở rộng vượt ngoài dự tính ban đầu.
- Để tạo ra một Prototype chất lượng, cần đầu tư đáng kể về thời gian và chi phí. Điều này đòi hỏi sự tỉ mỉ, chính xác từ đầu, nhằm tránh những điều chỉnh lặp đi lặp lại, gây lãng phí nguồn lực.
- Quá tập trung vào Prototype có thể làm đội ngũ phát triển trở nên phụ thuộc vào mẫu thử, dẫn đến việc chậm tiến độ do phải điều chỉnh quá nhiều chi tiết khi chuyển sang giai đoạn hoàn thiện sản phẩm cuối cùng.
6. Kết luận
Tóm lại, hiểu rõ về các loại Prototype là gì không chỉ mang lại giá trị lớn trong thiết kế UI/UX mà còn đóng vai trò then chốt trong việc quyết định sự thành công của sản phẩm. Nắm vững và khai thác tối đa tiềm năng của Prototype sẽ giúp sản phẩm cuối cùng không chỉ thẩm mỹ mà còn vận hành trơn tru, đáp ứng kỳ vọng người dùng.
Cảm ơn đã dành thời gian đọc bài viết của mình. Tiếp tục theo dõi Dchannel của Di Động Việt để được cập nhật liên tục những thông tin về công nghệ mới nhất. Di Động Việt hoạt động theo cam kết “CHUYỂN GIAO GIÁ TRỊ VƯỢT TRỘI” với sự tận tâm, trách nhiệm và chu đáo đến từng khách hàng. Với sự tỉ mỉ và tử tế, hệ thống cửa hàng đảm bảo mang đến trải nghiệm mua sắm tốt nhất cho mọi khách hàng.
Xem thêm:
- OCR là gì? Khái niệm, ưu điểm và cơ chế hoạt động
- Thẻ SD là gì? Chức năng chính và cách phân loại thẻ SD
- Gateway là gì? Khái niệm, vai trò và cấu trúc của Gateway
- Stack Overflow là gì? Khái niệm, ưu nhược điểm và mẹo sử dụng hiệu quả
Di Động Việt